Social Login Implementation \ Registration page
In this part you will discover how to integrate Social Login in order to easily let new users sign up for an account on your website by using their existing accounts from over thirty different social networks such as Facebook, TikTok, Google, Twitter, Yahoo, Instagram and LinkedIn amongst others.
- Accomplished the Social Login Setup.
- You have added a table to your database in order to store the
user_token. - You have added a simple callback script to your system.
- You have added a table to your database in order to store the
4. Include our JavaScript library.
The library must be included only once on each page. If you have already implemented another of our services, then you might already have added the corresponding code. In this case please skip this point.
Our JavaScript library contains the functions required by our services. The library is loaded asynchronously (in the background) and does not increase the loading time of your website.
It is compatible with pages served using both HTTP or HTTPS.
The // before the path to the library is a protocol-independent absolute path, which detects whether your site uses HTTP or HTTPS.
No modification of the code on secure pages is required.
Our recommendation is to add this code snippet to your website template so that it appears before the closing
</head> tag. As it is loaded asynchronously, you can however add it basically anywhere in your template.
<script type="text/javascript">
/* Replace #your_subdomain# by the subdomain of a Site in your OneAll account */
var oneall_subdomain = '#your_subdomain#';
/* The library is loaded asynchronously */
var oa = document.createElement('script');
oa.type = 'text/javascript'; oa.async = true;
oa.src = '//' + oneall_subdomain + '.api.oneall.com/socialize/library.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(oa, s);
</script>
5. Add Social Login to your registration page.
Update the template of your registration page and add the following code at the place where you would like the Social Login icons to be displayed.
Make sure to replace #callback_uri# by the full URL pointing to the script created during the setup.
<div id="oa_social_login_container"></div> <script type="text/javascript"> /* Replace #callback_uri# by the url to your own callback script */ var callback_uri = '#callback_uri#'; /* Embeds the buttons into the container oa_social_login_container */ var _oneall = _oneall || []; _oneall.push(['social_login', 'set_providers', ['facebook', 'google', 'twitter']]); _oneall.push(['social_login', 'set_callback_uri', callback_uri]); _oneall.push(['social_login', 'do_render_ui', 'oa_social_login_container']); </script>
The UI goal should be that users can easily identify that they can signup with their social network account, but that users without a social network account can continue to register normally without being confused.
Now do a first test
If you have finished setting up your registration page, do a first test by clicking on one of the social network providers.
You should be prompted to login with your social network account, then be redirected to the callback_uri
and see a message like Connection token received: 7a559a39-51a5-4f21-92aa-cc880da2233f.
6. Setup the callback script.
After having clicked on a social network icon the user is forwarded to the login page of that social network.
Upon successful authentication the user is redirected back to the callback_uri.
The purpose of the callback script is to read the POST (or GET if you use Direct Connect)
value connection_token and to fetch the user's social network profile data by sending a HTTP request with that token to
the OneAll API.
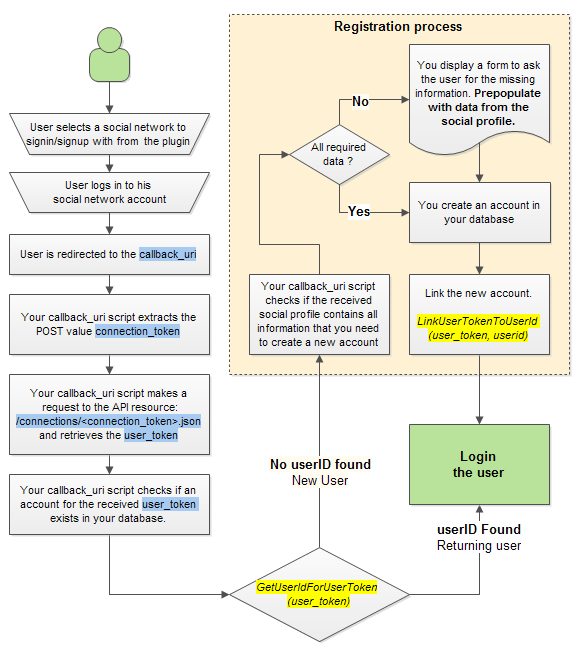
Social Login Workflow

Basic Callback Script
In the first part of the guide you have added a basic callback script to test the Social Login integration.
<?php
// Check if we have received a connection_token
if ( ! empty ($_POST['connection_token']))
{
echo "Connection token received: ".$_POST['connection_token'];
}
else
{
echo "No connection token received";
}
?>
Functional Callback Script
Now you need to improve and replace that script with a working version. Here an example.
<?php
// Check if we have received a connection_token
if ( ! empty ($_POST['connection_token']))
{
// Get connection_token
$token = $_POST['connection_token'];
// Your Site Settings
$site_subdomain = 'REPLACE WITH YOUR SITE SUBDMOAIN';
$site_public_key = 'REPLACE WITH YOUR SITE PUBLIC KEY';
$site_private_key = 'REPLACE WITH YOUR SITE PRIVATE KEY';
// API Access domain
$site_domain = $site_subdomain.'.api.oneall.com';
// Connection Endpoint
// http://docs.oneall.com/api/resources/connections/read-connection-details/
$resource_uri = 'https://'.$site_domain.'/connections/'.$token .'.json';
// Setup connection
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $resource_uri);
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_USERPWD, $site_public_key . ":" . $site_private_key);
curl_setopt($curl, CURLOPT_TIMEOUT, 15);
curl_setopt($curl, CURLOPT_VERBOSE, 0);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 1);
curl_setopt($curl, CURLOPT_FAILONERROR, 0);
// Send request
$result_json = curl_exec($curl);
// Error
if ($result_json === false)
{
//You may want to implement your custom error handling here
echo 'Curl error: ' . curl_error($curl). '<br />';
echo 'Curl info: ' . curl_getinfo($curl). '<br />';
curl_close($curl);
}
// Success
else
{
// Close connection
curl_close($curl);
// Decode
$json = json_decode ($result_json);
// Extract data
$data = $json->response->result->data;
// Check for service
switch ($data->plugin->key)
{
// Social Login
case 'social_login':
// Operation successfull
if ($data->plugin->data->status == 'success')
{
// The user_token uniquely identifies the user
// that has connected with the social network account.
$user_token = $data->user->user_token;
// The identity_token uniquely identifies the social network account
// that the user has used to connect with,
$identity_token = $data->user->identity->identity_token;
// 1) Check if you have a user_id for this token in your database
$user_id = get_user_id_for_user_token($user_token);
// 1a) If the user_id is empty then this is the first time that this user
// has connected with a social network account on your website
if ($user_id === null)
{
// 1a1) Create a new user account and store it in your database
// Optionally display a form to collect more data about the user.
$user_id = {The ID of the user that you have created}
// 1a2) Attach the user_token to the user_id of the created account.
link_user_token_to_user_id ($user_token, $user_id);
}
// 1b) If you DO have an user_id for the user_token then this user has
// already connected before
else
{
// 1b1) The account already exists
}
// 2) You have now either created a new user or read the details of an existing
// user from your database. In both cases you should now have a $user_id
// Now need to login this user, exactly like you would login a user
// after a traditional (username/password) login (i.e. set cookies, setup
// the session) and forward him to another page (i.e. his account dashboard)
}
break;
}
}
}
You should now be able to create a new account on your website by using a social network account. The callback script should detect that you are either a new user or a returning user and log you in.